Smart Local Marketing for Independent Professionals
The No Time, Small Budget Marketing System Built for Professionals Struggling to Find Clients
We show independent professionals how to attract clients, automate tasks, and grow your business – even on a shoestring budget.
Your Deserve Time for What Matters Most
Local Marketing for Independent Professionals
The No Time, Small Budget Marketing System Built for Professionals Struggling to Find Clients
We show independent professionals how to attract clients, automate tasks, and grow your business – even on a shoestring budget.
Your Deserve Time for What Matters Most
Solo Business Owner Local Marketing Services
We Know All About Your Struggle
Being an independent professional is rewarding, but it can also be overwhelming. You wear many hats: marketer, salesperson, service provider.
Finding the time and resources to promote yourself effectively can feel impossible. That's where C2Local comes in.
Solo Business Owner Local Marketing Services
We Know All About Your Struggle

Being an independent professional is rewarding, but it can also be overwhelming. You wear many hats: marketer, salesperson, service provider.
Finding the time and resources to promote yourself effectively can feel impossible. That's where C2Local comes in.

More Growth Less Hustle
More Growth Less Hustle
C2Local provides a unique blend of software and services designed to fit your budget and busy schedule. We'll handle the marketing heavy lifting so you can focus on what you do best – serving your clients.

Affordable Website Design
Get a professional website that showcases your expertise and converts visitors into clients.

Local SEO & Paid Ads
Get found online without spending hours on keyword research or ad management.

Business Automation
Free up your time with tools that manage tasks, nurture leads, and streamline communication.`
See What Our Clients Are Saying
Website Design
Don't settle for a website that's little more than another expense. You deserve a website that connects you with people who need your services. A website that tells your story, ignites their interest, and converts them into loyal fans.
A well-designed website is more than an online business card; it's a conversation starter that fuels the success of your business.
.
Website Design

Don't settle for a website that's little more than another expense. You deserve a website that connects you with people who need your services. A website that tells your story, ignites their interest, and converts them into loyal fans.
A well-designed website is more than an online business card; it's a conversation starter that fuels the success of your business.
.
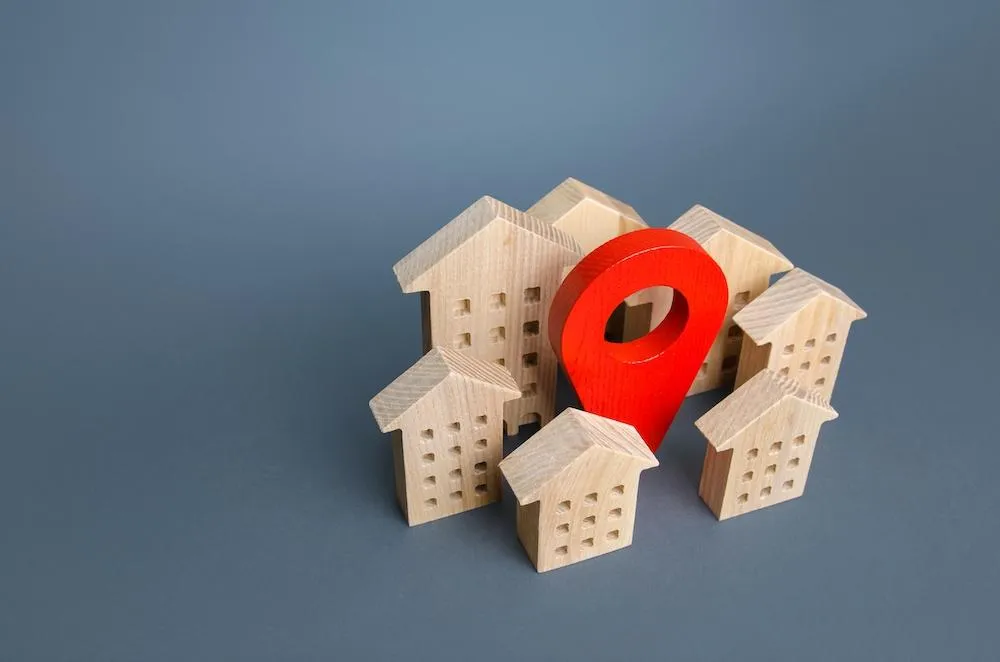
Local SEO & Paid Ads
Stop being invisible! 97% of your ideal clients are actively searching online for someone like you?
Imagine the feeling of connecting with excited customers who are ready to invest in your services.
Break free from the frustration of waiting for clients to find you with Google ads, Facebook Ads and strategic SEO that helps you rank in the coveted Google 3-Pack.
It's time to put your business directly in front of the people who need you most.
Local SEO & Paid Ads

Stop being invisible! 97% of your ideal clients are actively searching online for someone like you?
Imagine the feeling of connecting with excited customers who are ready to invest in your services.
Break free from the frustration of waiting for clients to find you with Google ads, Facebook Ads and strategic SEO that helps you rank in the coveted Google 3-Pack.
It's time to put your business directly in front of the people who need you most.
Business Automation
Imagine automatically engaging potential leads, sending appointment reminders, and requesting reviews. Imagine what it will feel like to reclaim all those wasted hours in your day.
Our automation tools are the cheat code for independent professionals. With a single click, you can free yourself from those important, but time-eating tasks. Now you can focus on serving your clients and growing your business with a smile
.
Business Automation

Imagine automatically engaging potential leads, sending appointment reminders, and requesting reviews. Imagine what it will feel like to reclaim all those wasted hours in your day.
Our automation tools are the cheat code for independent professionals. With a single click, you can free yourself from those important, but time-eating tasks. Now you can focus on serving your clients and growing your business with a smile
.
Business Automation

The cheat code for Independent Professionals. Use our automation tools to free you from important but time consuming customer tasks. Automatically engage potential leads, send appointment reminders, and request reviews with a single mouse click.
Still Not Convinced?
Book a demo call to see how to increase your visibility and 10X your lead generation without the extra stress of trying to be everywhere at once.

Still Not Convinced?
Get the results you need. Book a demo call to see how to increase your visibility and 10X your lead generation without the extra stress of trying to be everywhere at once.

(702) 605-7458 info@chriscarter.net
Las Vegas · Nevada







